clicky
CLICKY GAME
HOMEWORK 19 | REACT
OBJECTIVE
Create a memory game using React, which requires breaking up the application’s UI into components, manage component state, and respond to user events.
STEPS TAKEN
- Created a new React application.
- The application renders different images to the screen. Each image should listen for click events.
- The application keeps track of the user’s score. Score increments when clicking an image for the first time + resets to if the user clicks the same image more than once.
- Every time an image is clicked, the images rendered to the page shuffles themselves in a random order.
- Once the user’s score is reset after an incorrect guess, the game restarts.
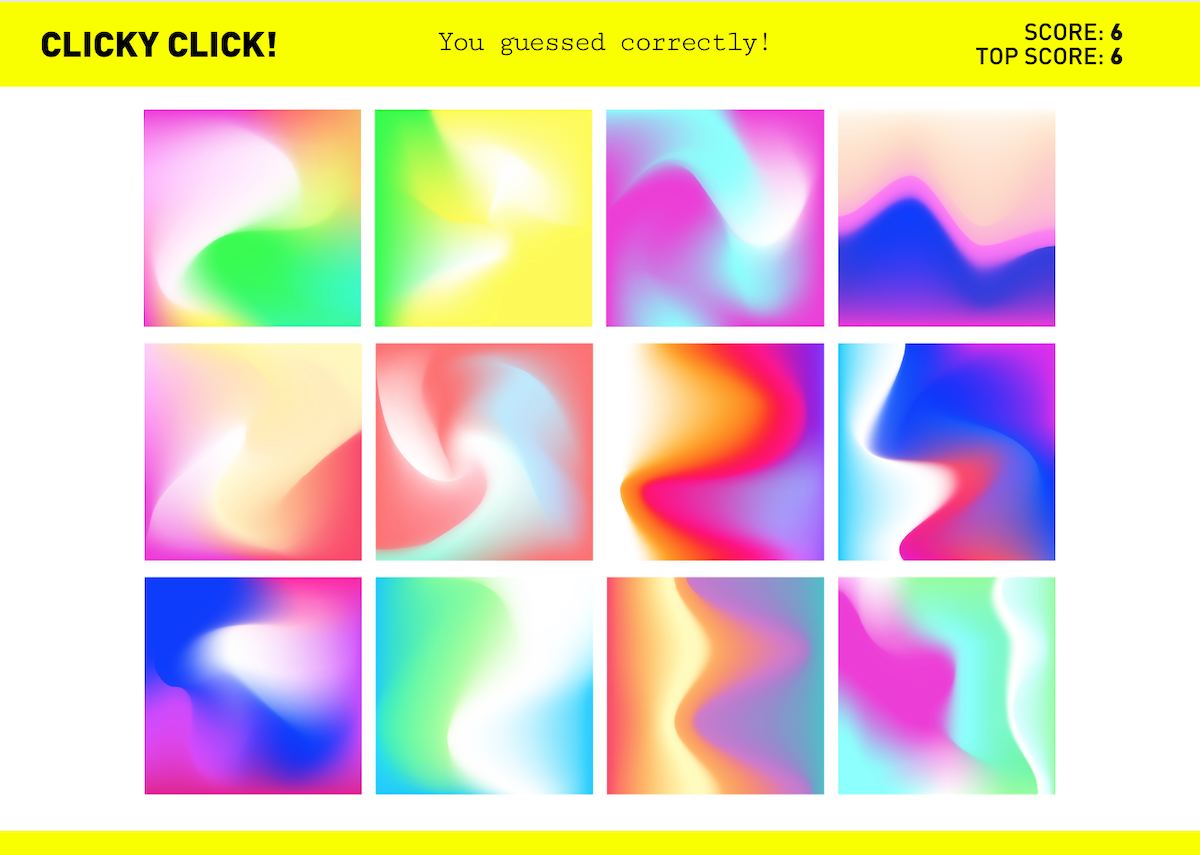
Was not able to get the code to work, but here is an example of what the UI would look like: